日々の問合せ対応業務を自動化できることで注目されているチャットボット。
完全無料で使い続けられる『anybot』の導入方法を紹介します。
最低限の設定から公開まで10分で完了するぐらい超簡単です。
チャットボットって?
LINEをイメージすると分かりやすいかと思いますが、ユーザがチャットで質問するとロボットが自動で回答してくれるシステムがチャットボット(チャット+ロボット)です。近年、企業ホームページや社内システムに急速に導入が進んでいます。
anybot(エニーボット)って?
無料かつ開発作業不要で、すぐに利用開始できるチャットボットです。Webサイト、LINE、Facebookと簡単に連携でき、自動接客のオムニチャネルを実現します。チャットボットの他に有料のCRMで顧客情報の活用を行うこともできます。
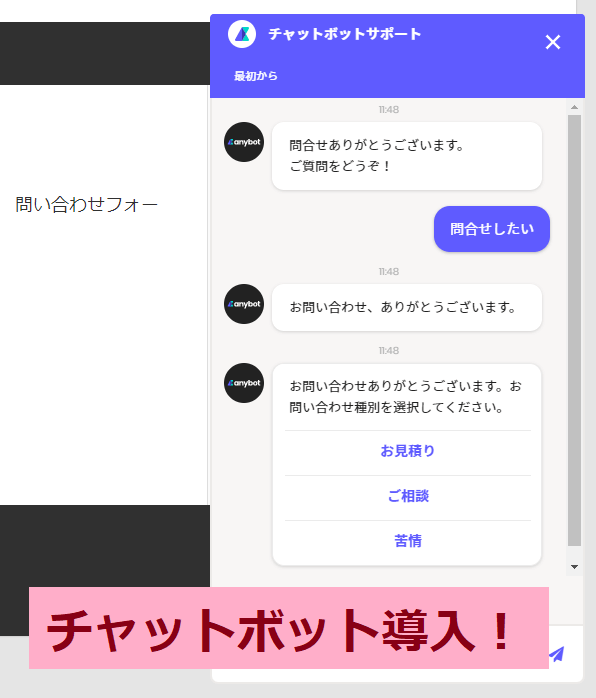
チャットボット導入
10分で出来る、Webページへのチャットボット導入手順を紹介します。
アカウント作成
以下の公式サイトから会員登録します。
認証メールが届くのでURLをクリックして認証します。
メール認証が完了するとログイン可能になります。

チャットボットの作成
1問1答の挨拶ボットを作成してみます。
【自動応答】→【新規登録】をクリックします。

【キーワード】にユーザが入力しそうな文言を入力します。
【返答メッセージ】に返答内容を入力します。
最大3パターン設定可能で、設定したものがランダムに返答されます。
ランダムにか返答できることで、『いかにもロボットな感じ』になってしまう事を緩和できます。

<設定例>

【TEST】ボタンでチャットボットの動作テストができます。

想定通りの回答が得られれば成功です。

Webページへの公開
【Web接続】をクリックします。

【挨拶のテキスト】に入力した情報がチャットボットのアイキャッチテキストとして表示されるので、適切な文言に設定します。
【埋め込みHTMLコード】を導入するページのHTMLコードの<head>タグ内にコピーしてください。

右下にチャットボットを呼び出すためのバーが実装されました。

バーをクリックすると、チャットボットが表示されます。

無料版の制限
無料版には、主に以下の制限があります。ボットが1つしか作れないのは少し痛いですが、検証するだけであれば十分すぎるほどでした。
- チャットボットが1つしか作れない
- アンケートや店舗予約、クーポン配信等の顧客獲得に有用な機能が使用できない
- LINE、Facebook連携でのユーザ数が10人まで
- 困った時に有人サポートが受けられない(Botの自動応答のみ)

おわりに
完全無料のチャットボット『anybot』を使い、簡単にボットを導入できる手順を紹介しました。次回は実運用を想定した凝ったボットを紹介したいと思います。



コメント